My first ever app is live on the web! Pushing an app to the Web for the first time was fun. I have been playing around with a site for ski instructor reviews. This week at The Starter League we’ve learnt how to push an app to Heroku a free online hosting platform. So after I few hiccups I’ve managed to get mine live!
It was amazing once again at the work Rails do. Rails has something called an assets pipeline. This includes all assets that you have in your app, like pictures, CSS files and more, and then put them all together and make them as small as possible to help optimize your application.
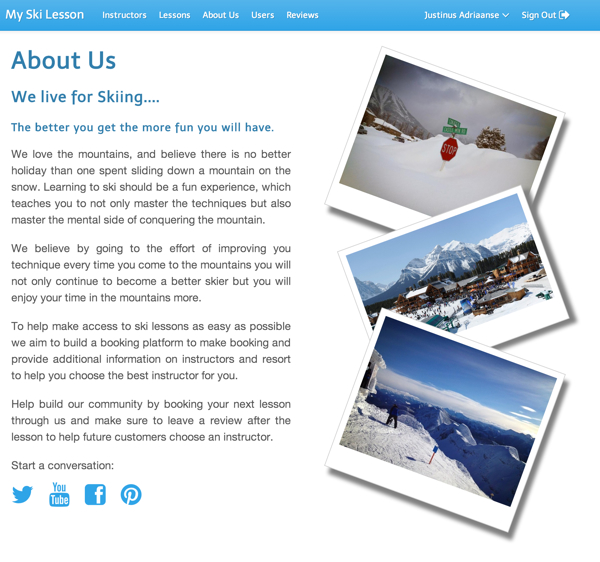
While doing the About Us page for the app, I did some work in CSS to help it look better and styled the pictures to look like old Polaroid’s. But for some reason when I updated the live site the CSS that applied to this static page would not be there. Even though I’ve added it to the same CSS file as all the rest.
After a little research, I’ve found the solution. I had to put the CSS for static pages in a separate file and give rails a direct instruction to include it while compiling the asset pipeline. Otherwise Rails checks the CSS file before doing it and only include the CSS that is actually used in your app, leaving out anything that is not needed.
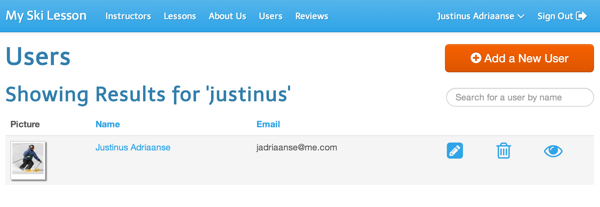
We also started to play with building search functionality. It is still early days, but I think building search functions is going to be fun!
I really enjoyed playing with CSS; it is amazing how much you can do with CSS3 and HTML5. I still remember the days that anything that need special style had to be an image done in Photoshop. I am glad those days are over!